HTML Style Attribute
What is HTML Style attribute?
HTML Style attribute defines the style of HTML elements, how the content of elements within your document should appear. It means you can change the color of background, change the font-size of paragraphs, the space between paragraphs, height and width of images on the page.
Though all the same things you can do with css too but there are some differences and here we'll only learn about style attribute.
Syntax of HTML style attribute-

In the above picture it displays the syntax of html style attribute. As style attribute is used inline on HTML elements, it is called inline style rule. Attributes are always expressed inside of element's start tag as shown in syntax so the same rule goes for the style attribute too.
Example of HTML style attribute-
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>HTML style attribute Example</title>
</head>
<body>
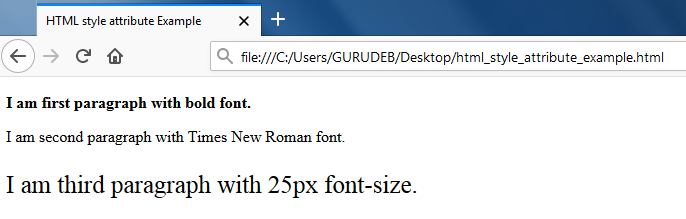
<p style="font-weight:bold;"> I am first paragraph </p>
<p style="font-family:Times New Roman;"> I am second paragraph </p>
<p style="font-size:25px;"> I am third paragraph </p>
</body>
</html>Result

Here you can notice there are three paragraphs with different font and we did this changing the style of paragraph using style attribute.
Syntax of HTML style attribute with multiple property-value pairs-

In the above picture it displays the syntax of html style attribute with multiple property-value pairs.So simply you can have more than one property-value pairs inside of a style attribute.
Example of HTML style attribute with multiple property-value pairs-
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>HTML style attribute with multiple property-value pairs Example</title>
</head>
<body>
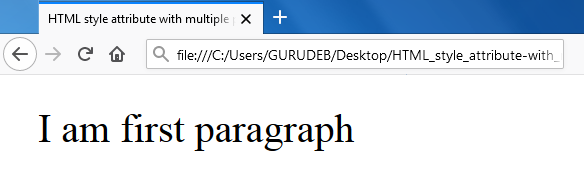
<p style="margin:30px; font-family:Times New Roman; font-size:40px;"> I am first paragraph </p>
</body>
</html>Result

Here you can notice there are three property-value pairs inside of the style element and all are separated by semicolon. Also notice that spaces at all sides of paragraph because of margin property.
Changing color using HTML style attribute-
You can change the color of background, body, paragraph too using HTML style attribute. Lets see the example below-
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>Changing color using HTML style attribute</title>
</head>
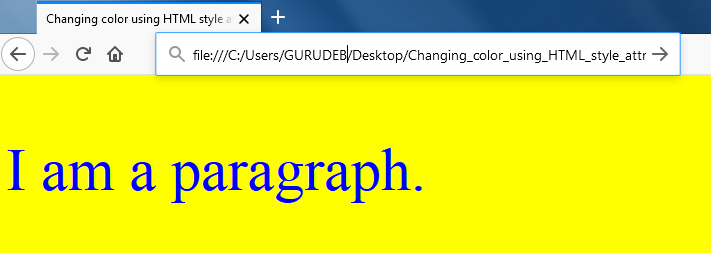
<body style="background-color:yellow;">
<p style="color:blue; font-size:60px;"> I am a paragraph </p>
</body>
</html>Result

So you can do much more using style attribute.