HTML-Elements
What Is HTML Element?
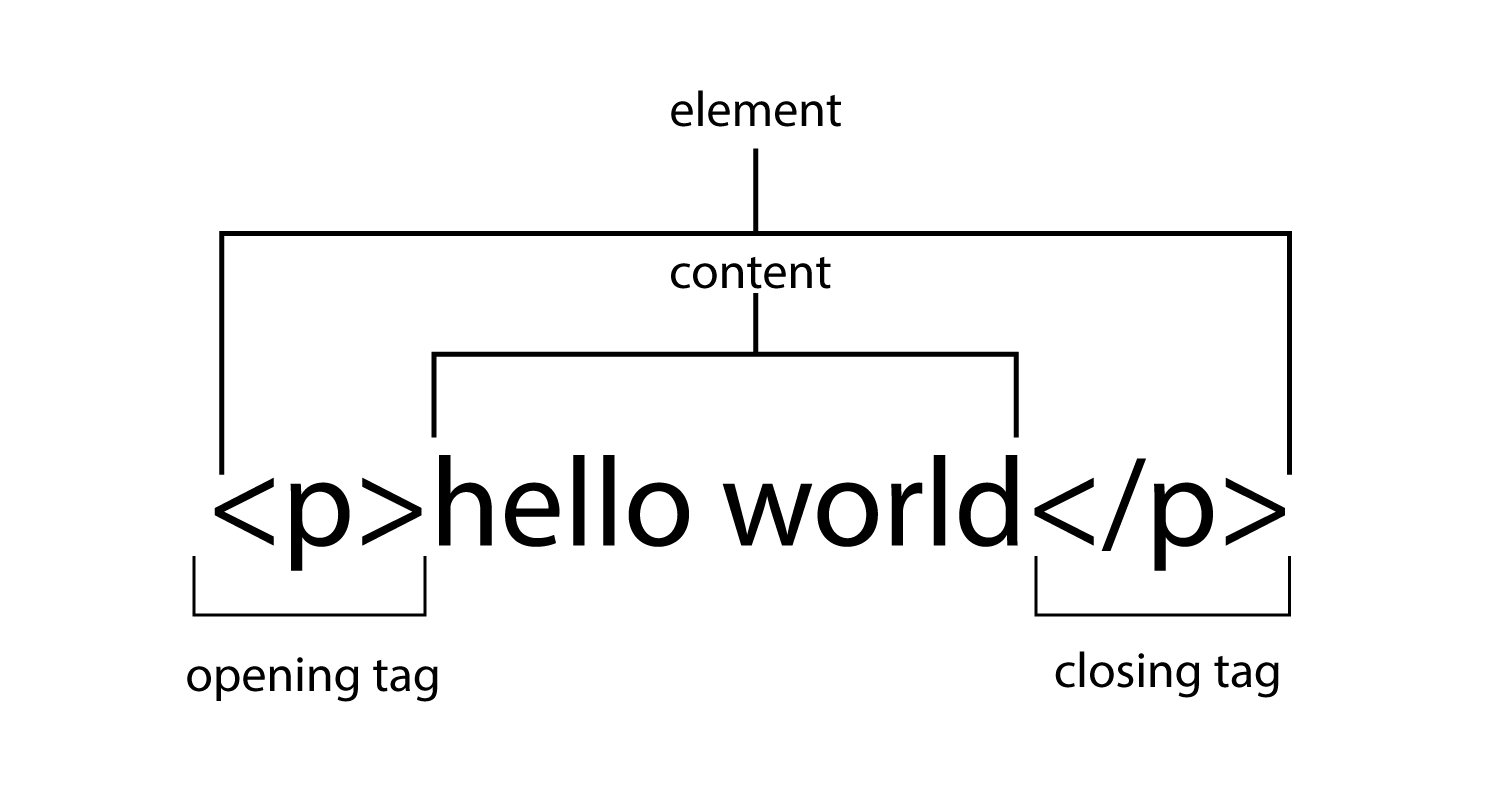
An HTML element generally consists of an opening tag and the content and a closing tag.

In the above picture it displays a paragraph element that is consisted of two tags (an opening tag and a closing tag) with content between them. so everything from opening tag to closing tag is the HTML element.
| Opening tag | Content | Closing tag |
|---|---|---|
| <h1> | Hello World | </h1> |
| <p> | Hi! how are you? | </p> |
What are tags?
HTML tags are like keywords that are hidden within the web pages. It tells the browser how the content should be formatted to display it. Every tag has its own meaning. For example:
| tags | meaning |
|---|---|
| <h1> | h stands for heading. |
| <p> | p stands for paragraph. |
Self-closing elements:
In HTML some elements are self-closing tags. These are called void (empty) elements. Some void elements are
| void elements |
|---|
| <br /> |
| <img /> |
| <input /> |
Nested HTML elements:
HTML elements can be Nested inside another HTML elements. When you nest an element inside another element it becomes child and parent relationship. example:
<p> <b>This text is bold</b> </p> Here <b> element is nested inside <p> element. So here <b> is the child element of the parent <p> element.
Categories of elements:
In HTML there are two most important categories of elements. They are block-level elements and inline elements. These two types of elements have different behavior on a web page. you must know it.
Block-level elements:
A block-level element is always as wide as its container. It means that it always takes the full width from left to right. These elements always start on a new line.
Block level element Example 1
<h1>I am a block-level element. </h1>Result
I am a block-level element.
h1 element is a block-level element. Here we can see even its content doesn't take full width but as it's a block-level element so it takes full width. You can see its background color takes full width. See the next example below-
Block level element Example 2
<p>I m taking full width. </p>
<p>I couldn't sit next to p element. </p>Result
I m taking full width.
I couldn't sit next to p element.
p is also a block-level element.Here we can see two p elements couldn't sit next to each other as first p element already took full width.
Inline elements:
Inline elements always take the space as much as its content needs.so you can have multiple inline elements at the same line.
Inline element Example 1
<a>link 1 </a>Result
link 1Here a element is an inline element. So we can see it takes the space as much as its content needs. You can notice its background-color doesn't take full width like p element.
Inline element Example 2
<a>link 1 </a>
<a>link 2 </a>
<a>link 3 </a>
<a>link 4 </a>
Result
link 1 link 2 link 3 link 4Here we have four inline elements and all are a elements.Here you can notice all the a elements are at same line.It is because an inline element doesn't take full width.