HTML Headings
What is HTML headings?
There are six levels of heading tags from h1 to h6 in the html document which are called html headings. Here h stands for heading and number defines the importance of that heading. Thus <h1> tag defines the most prominent heading and <h6> tag defines the least prominent heading.
On a webpage you can notice headings are larger and bolder font than normal text. Also notice the differents among all heading tags from h1 to h6.
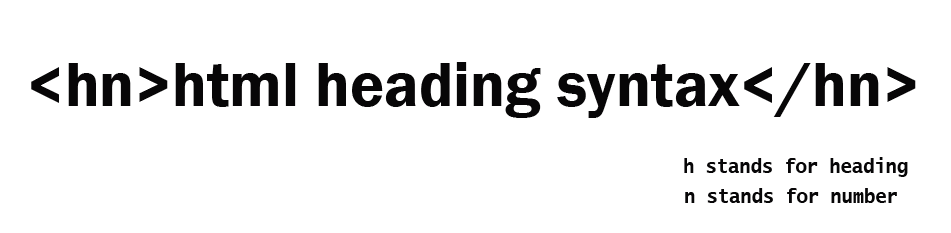
Syntax of HTML heading-

In the above picture it displays the syntax of html heading. Here h stands for heading and n stands for number. For example, for <h1> tag you'll use 1 in the place of n and for <h2> tag you'll use 2 in the place of n and so forth.Headings always require both a start tag and an end tag.
Example of HTML headings from H1 to H6-
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>about HTML Headings 1-6</title>
</head>
<body>
<h1>First-level heading</h1>
<h2>Second-level heading</h2>
<h3>Third-level heading</h3>
<h4>Fourth-level heading</h4>
<h5>Fifth-level heading</h5>
<h6>Sixth-level heading</h6>
</body>
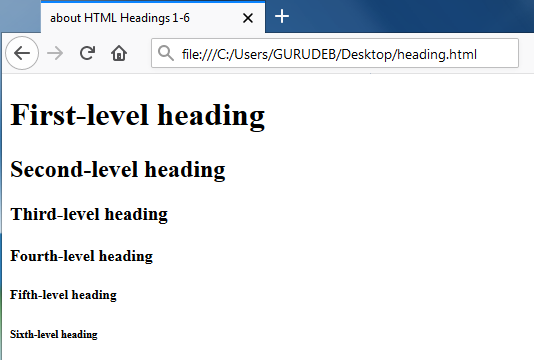
</html> Result

In the above picture you can see all the heading elements from h1 to h6. So now notice that <h1> font-size larger than the <h2> and h2 size larger than <h3> and so forth.By default,all headings use boldface type. You can change the font-size of all headings with the style attribute or using CSS.As CSS is not our topic so here we'll only see the example of style attribute.
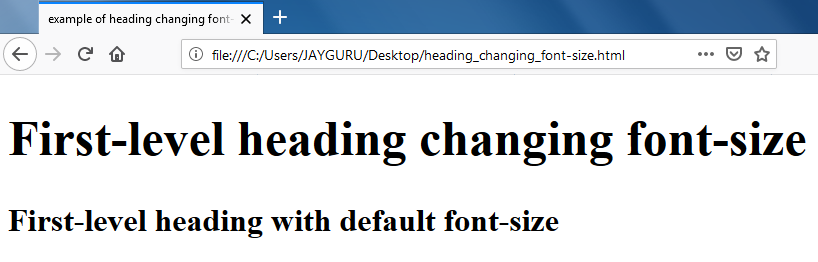
Example of heading changing font-size using style attribute
<h1 style="font-size:50px;" >First-level heading changing font-size</h1>
<h1>First-level heading with default font-size</h1>Result

Importantce of Headings
- Headings create an organizational structure.
- Headings tells what is the following content about.
- Headings break a document into sections.
- Headings are most important elements because of SEO(search engine optimization).
- Headings are used to add titles to sections of a page.
Before using heading tags see the notes below-
Heading vs sub-headings
If you need a beautiful presentation in a document then it should be good structured and here we use the heading and sub-headings to express that structure, as shown in the following code:
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8”>
<title>About Movies</title>
</head>
<body>
<h1>Movies</h1>
<h2>Action/Adventure</h2>
<h3>Black Panthe</h3>
<h3>Avengers: Endgame</h3>
<h3>Mad Max: Fury Road</h3>
<h3>Coco</h3>
<h2>Comedy</h2>
<h3>Booksmart</h3>
<h3>Toy Story 4</h3>
<h2>Drama</h2>
<h3>Moonlight</h3>
<h3>The Farewell </h3>
<h3>Roma </h3>
<h2>Horror</h2>
<h3>A Quiet Place</h3>
<h3>Psycho </h3>
</body>
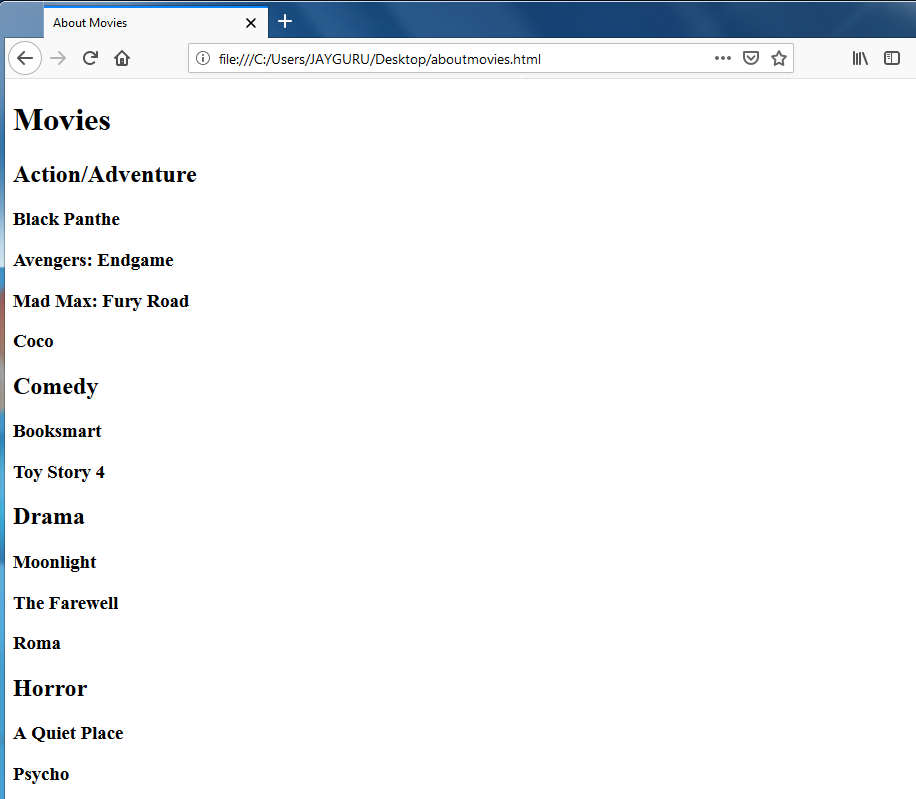
</html>Result

Here we use Movies as main heading of the webpage and categories of Movies as h2 sub-headings and names of that movies as h3 sub-headings.
Also notice intened structure doesn't mattter for the browser. They don’t have to be indented in your page.