HTML Colors
What is HTML color?
HTML colors are just like the colors you see in daily life. For instance, it can be red, green, blue, yellow etc. We use these Colors to HTML elements so that web pages can be colorful instead of black and white only.
So far you have learnt how to create a document using html elements. But a document doesn't look more attractive in black and white only. This is the primary reason that there are so many colors in html. So colors are very important to make your website more attractive.
What can i do using HTML colors?
You can do the following changes using colors on a webpage.
- Change the background color.
- Change the color of text.
- Change the color of borders.
- Change the color of a link.
How can we change the colors of a webpage?
You can use the following four different methods to change the color of a webpage.
- Using predefined color names.
- Using HEX( hexadecimal ) color values.
- Using RGB ( Red, Green, Blue ) color values.
- Using HSL ( hue, saturation, lightness ) color values.
Color names-
You can use direct color names to change the color of a webpage. In the below table you can see 16 basic colors that is listed by W3C. HTML only understands this 16 basic color that's found in CSS ( Cascading Style Sheets ) level 1. A specific algorithm is used to convert unrecognized values so that we can see the others color too. All the color keywords represent plain, solid colors. Here is a list of 16 colors-
| Aqua | Black | Blue | Fuchsia |
| Gray | Green | Lime | Maroon |
| Navy | Olive | Purple | Red |
| Silver | Teal | White | Yellow |
Example of changing colors of a webpage using color names-
text, bgcolor attributes and <font> element
are entirely obsolete. So it is recommended use style attribute instead.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example of changing color of a webpage using color names.</title>
</head>
<body text="red" bgcolor="yellow">
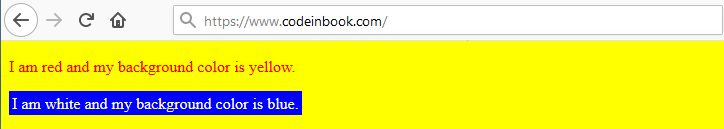
<p> I am red and my background color is yellow. </p>
<table bgcolor = "Blue">
<tr>
<td>
<font color = "white">I am white and my background color is blue.</font>
</td>
</tr>
</table>
</body>
</html>Result

We could change the color of a webpage using those tags and element but as you know these are entirely obsolete and not recommended. So now we'll see how we can change the color of a webpage using style attribute. Here is an example-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example of changing color of a webpage using color names.</title>
</head>
<body style="color:red;background-color:yellow">
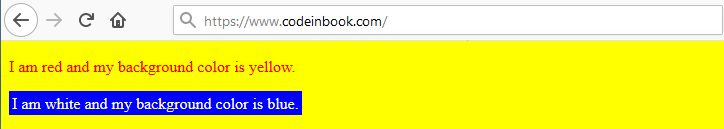
<p> I am red and my background color is yellow. </p>
<table style="background-color:blue">
<tr>
<td style="color:white">
I am white and my background color is blue.
</td>
</tr>
</table>
</body>
</html>Result

So here you can see that we can get the same result using style attribute. Also notice that here we are using color names to change the color.
Go to next lesson to know about hex color values.