HTML Hex Colors
HEX( hexadecimal ) color values-
You can also use hexadecimal color codes( hex codes for short ) to represent any colors you want. We represent decimal numbers with 10 digits (0 - 9), meaning there are 10 unique characters but hexadecimal color codes are represented with 16 digits: 0-9 and A-F(for representing the quantities 10–15) where 0 is the smallest intensity and F is the largest intensity.
| Decimal | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Hexadecimal | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 9 | A | B | C | D | E | F |
| Decimal | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Hexadecimal | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
For decimal numbers 32, 33, 34 it'll be 20, 21, 22 respectively and so on. Now see the format for hex color codes below-

RR- First two digits for the intensity of red.
GG- Second two digits for the intensity of green.
BB- Third two digits for the intensity of blue.
Let's understand the format now what exactly it is.
| color | Hexadecimal Code |
|---|---|
| Red | #FF0000 |
| Green | #00FF00 |
| blue | #0000FF |
| White | #FFFFFF |
| Black | #000000 |
#FF0000 - highest intensity of red with the lowest intensities of green and blue makes solid red.
#00FF00 - highest intensity of green with the lowest intensities of red and blue makes solid green.
#0000FF - highest intensity of blue with the lowest intensities of red and green makes solid blue.
#FFFFFF - highest intensities of red, green and blue makes solid white.
#000000 - lowest intensities of red, green and blue makes solid black.
Random hex color codes generator-
Click on the box below to generate random hex color codes.
Why don't you try to get the same color with the hex color mixer below ?
Play with hex color codes and experiment -
Mix the hex color values to get the desired colors.
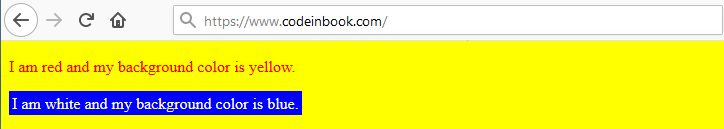
Example of changing color of a webpage using HEX color values-
Here you can see that we used hex colors code instead of color names.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Example of changing color of a webpage using color names.</title>
</head>
<body style="color:#FF0000;background-color:#FFFF00">
<p> I am red and my background color is yellow. </p>
<table style="background-color:#0000FF">
<tr>
<td style="color:#FFFFFF">
I am white and my background color is blue.
</td>
</tr>
</table>
</body>
</html>Result

It'll produce the same result as color names do.
Shorthand way to declare hex color values -
You can specify hex colors values using 3 digits, but there is a condition it must be made of three pairs of duplicate digits or letters.
For instance, you can change the value
from #ffbb00 to #fb0 or
from #669933 to #693.
But you can't change the value
from #f1f1f1 to #fff or
from #aaa0a0 to #aaa.
We can only remove the duplicate value from each pair.